YMCA Mobile App
User Experience/Interface Design
The YMCA, a renowned nonprofit organization committed to promoting healthy living and community engagement, sought to enhance its digital presence. Recognizing the increasing reliance on mobile technology, the YMCA aimed to create a user-friendly mobile app that would facilitate easier access to their services, encourage member engagement and streamline communication.
The primary goal was to design a mobile app that provided an intuitive and seamless user experience, catering to the diverse needs of the YMCA's broad user base. The app needed to offer features such as program registration, facility information, class schedules, and member profiles.
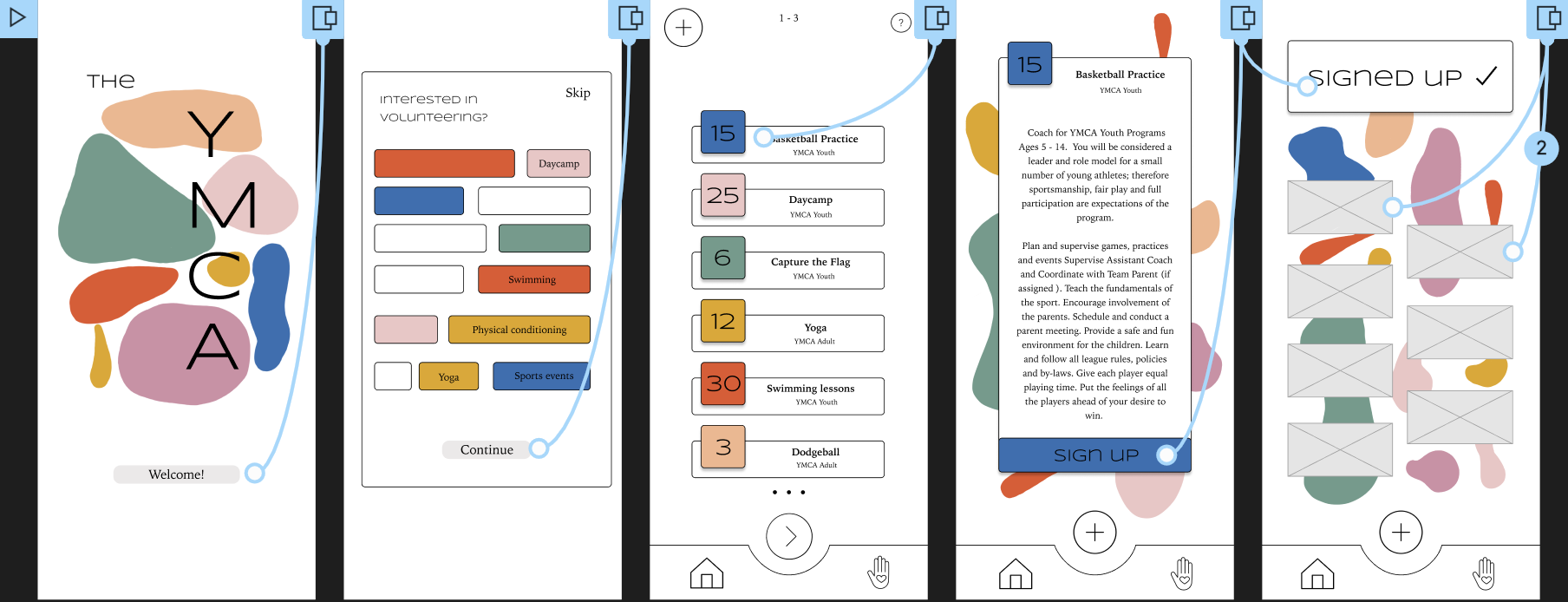
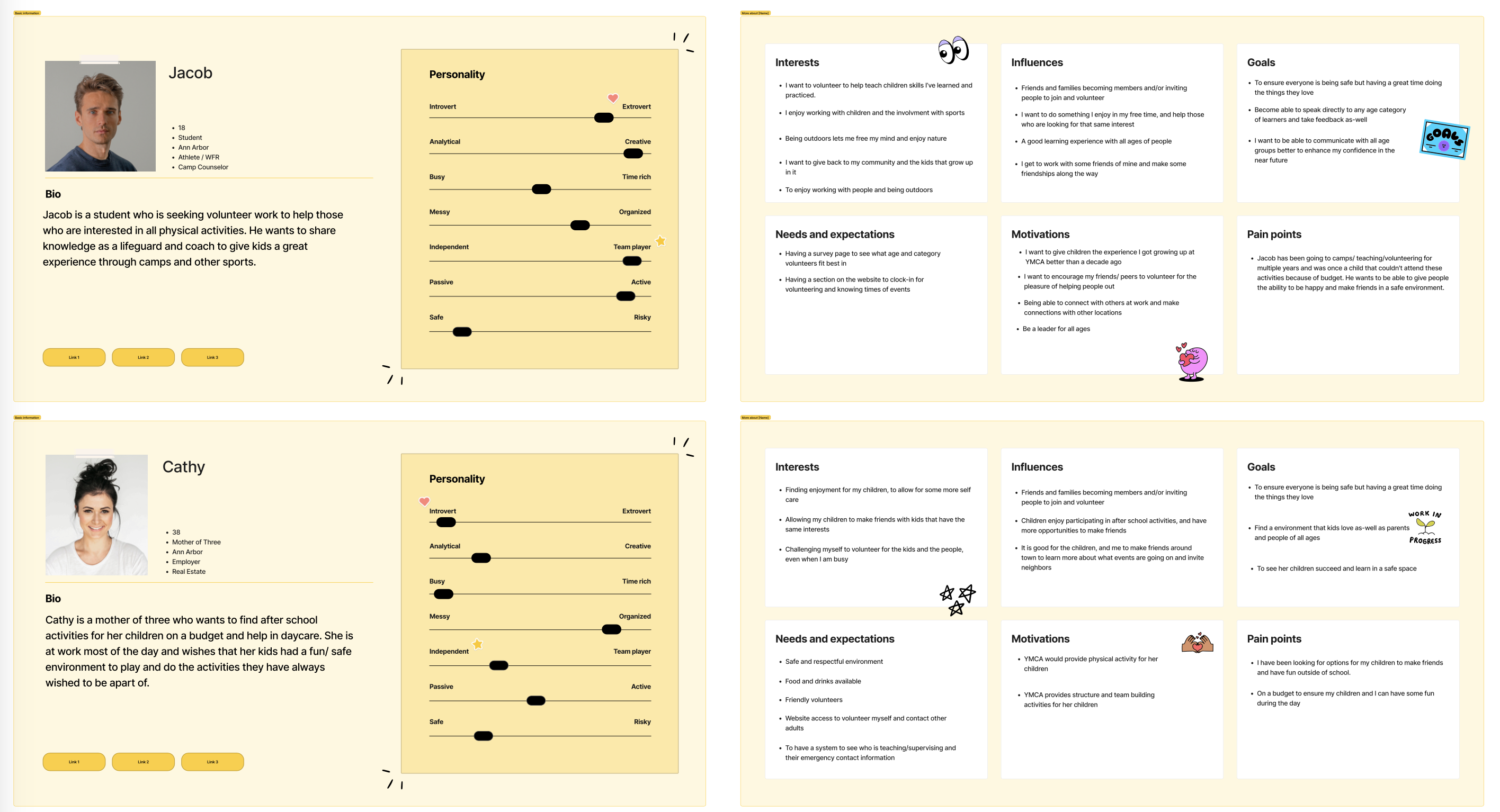
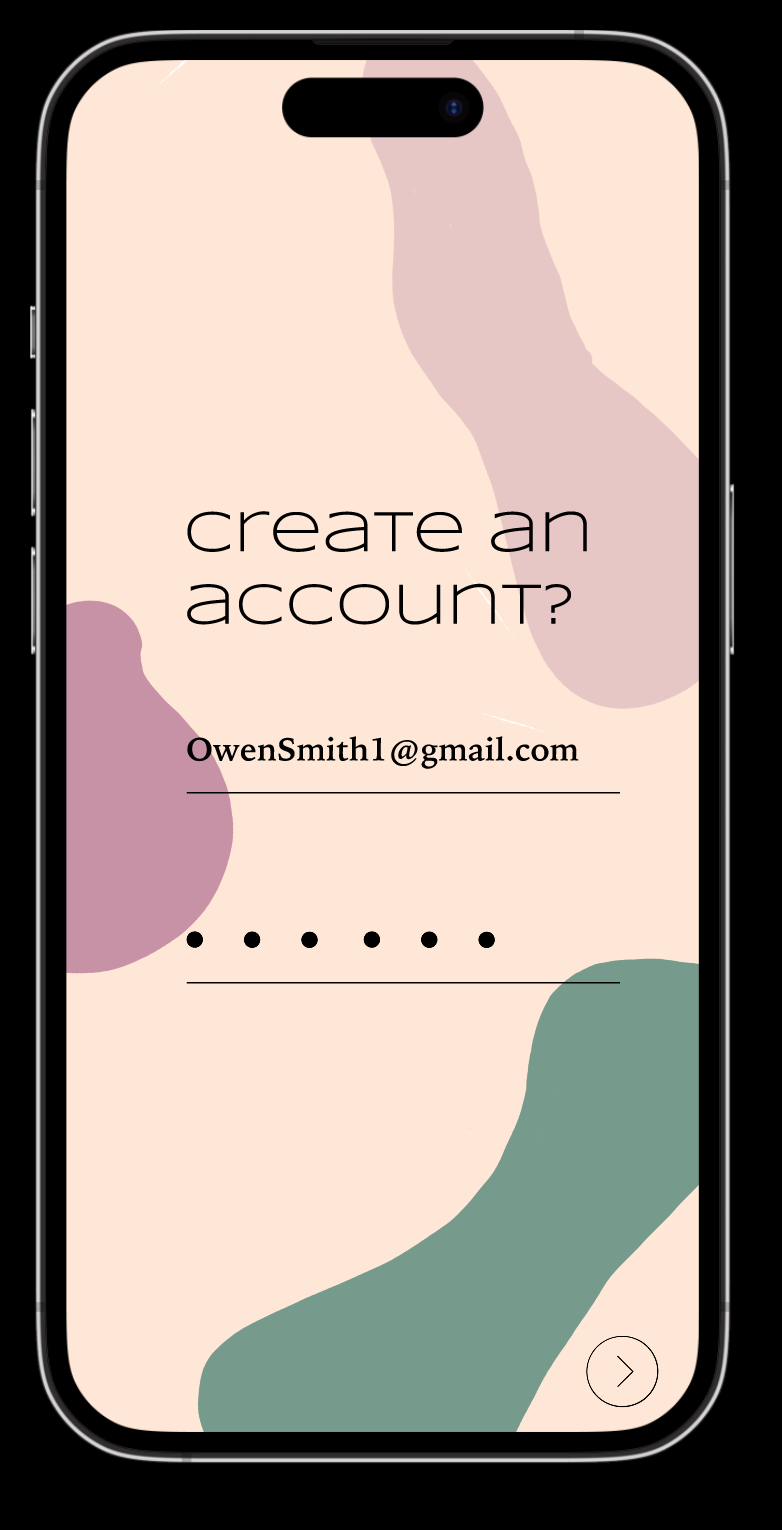
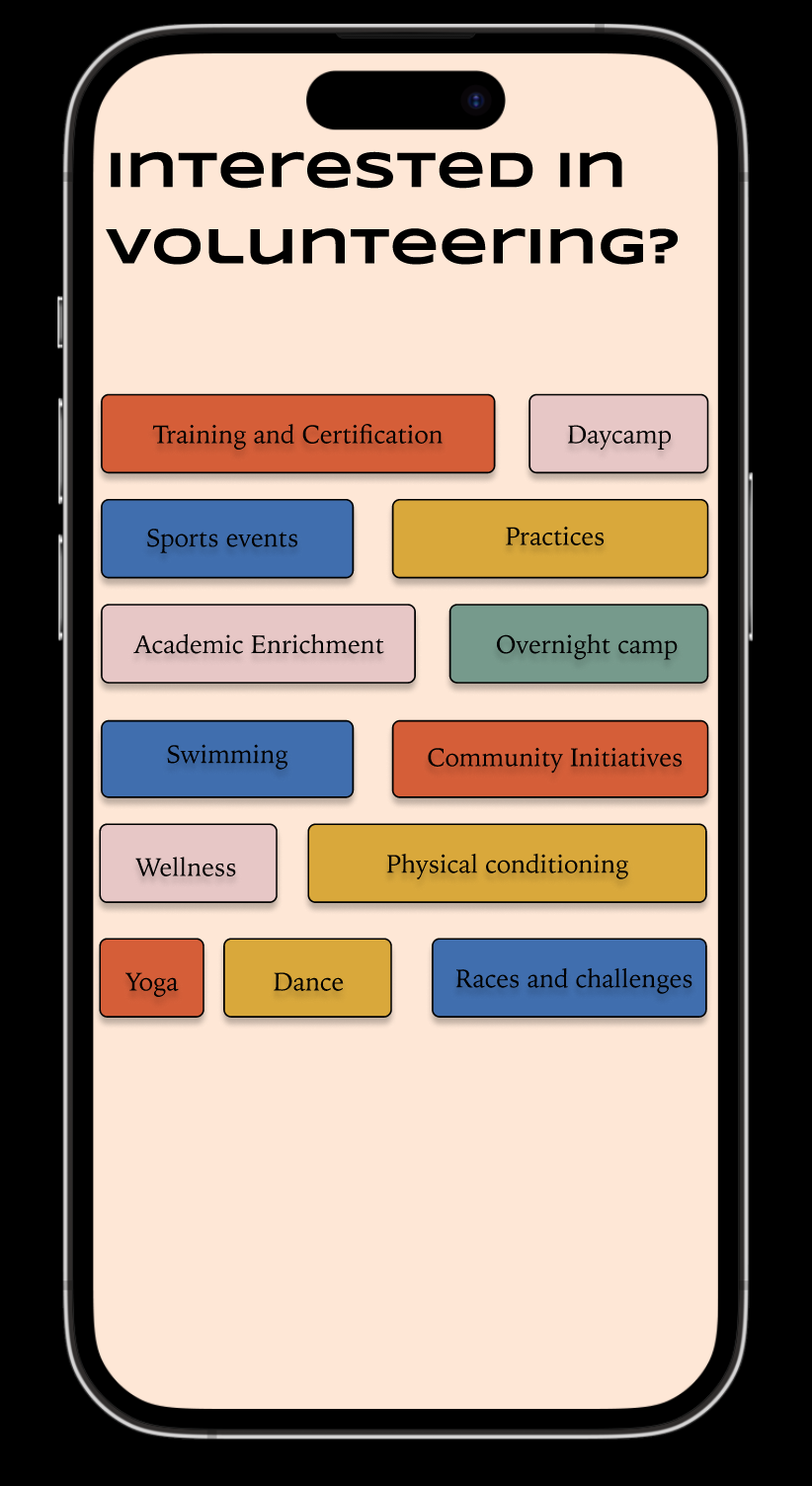
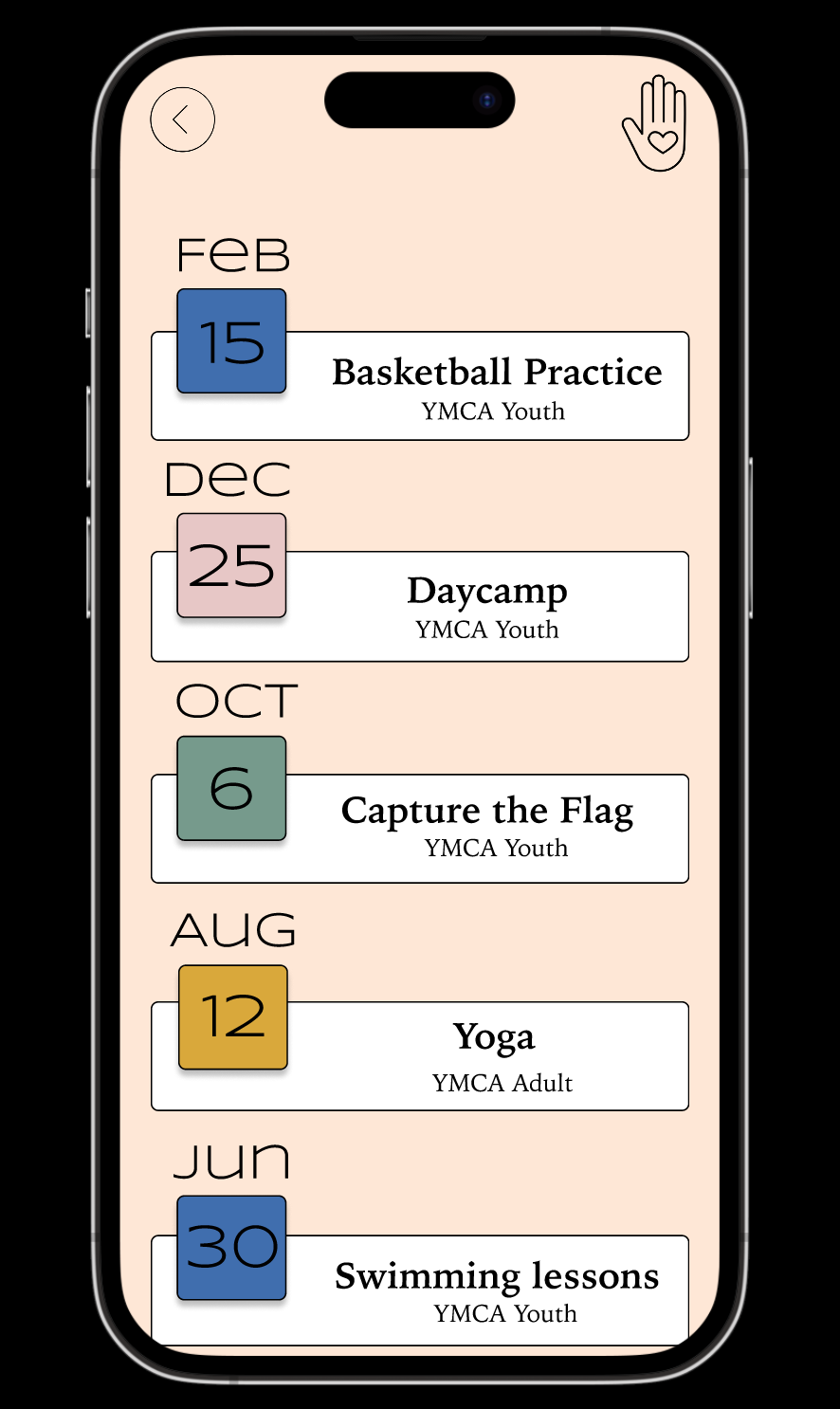
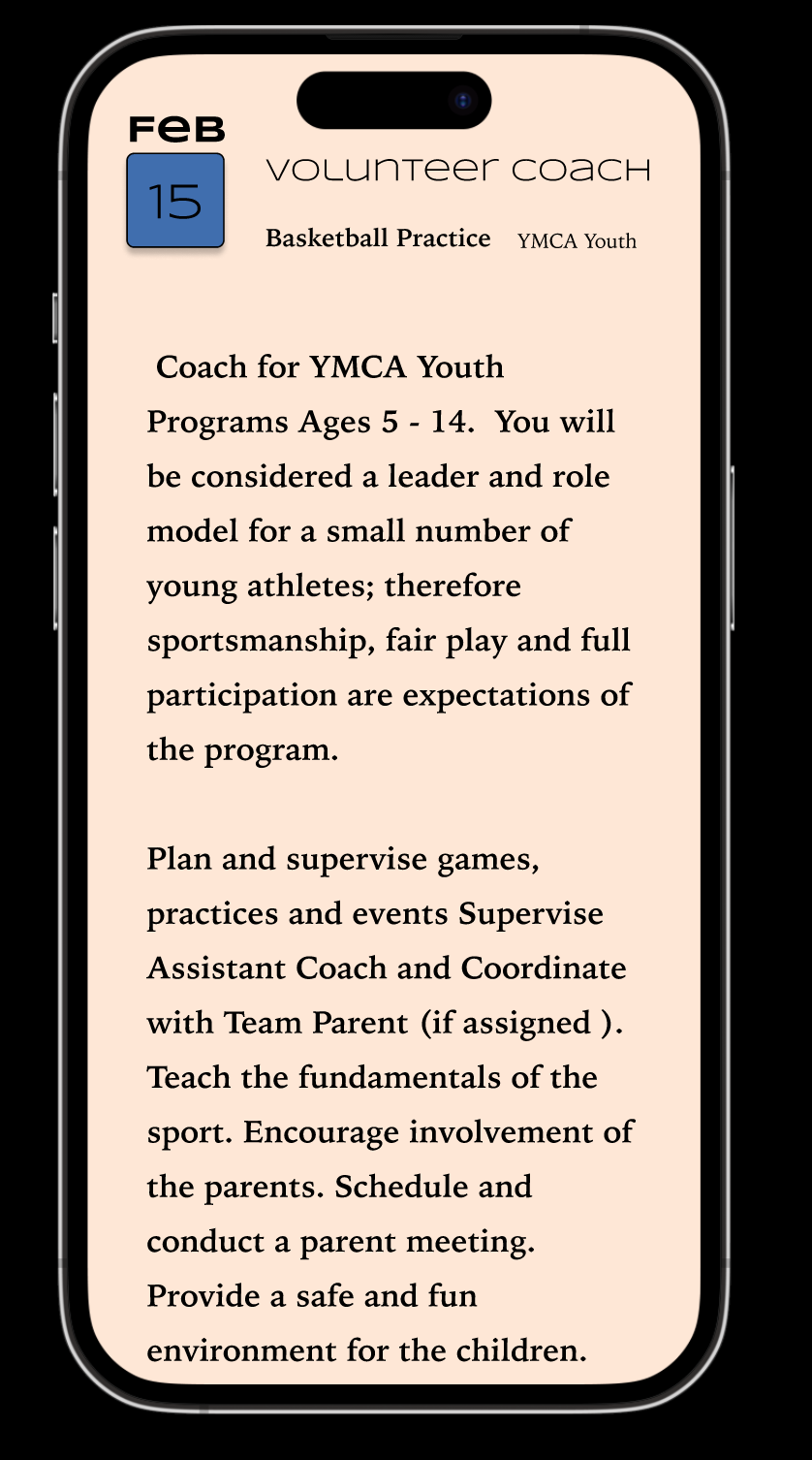
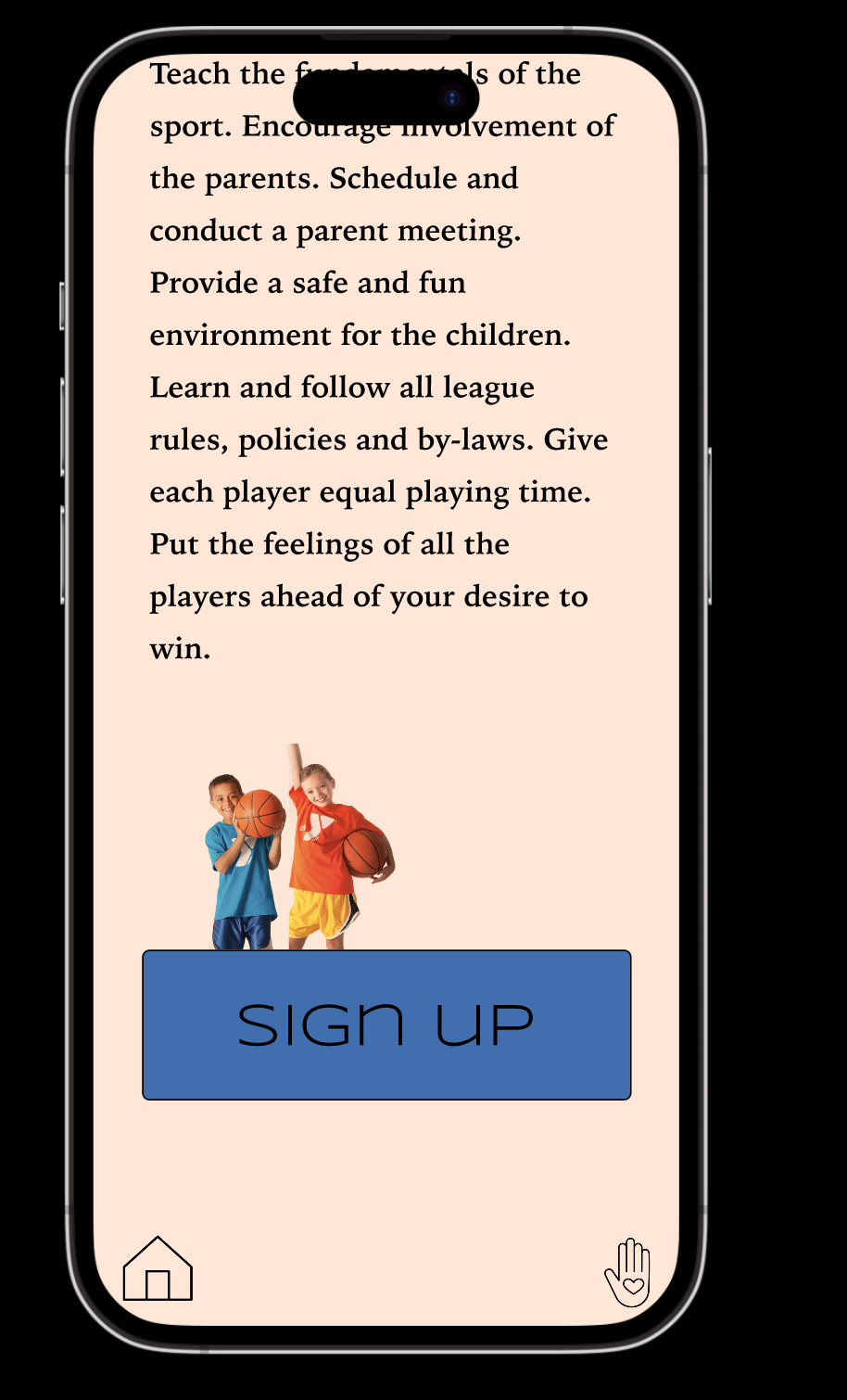
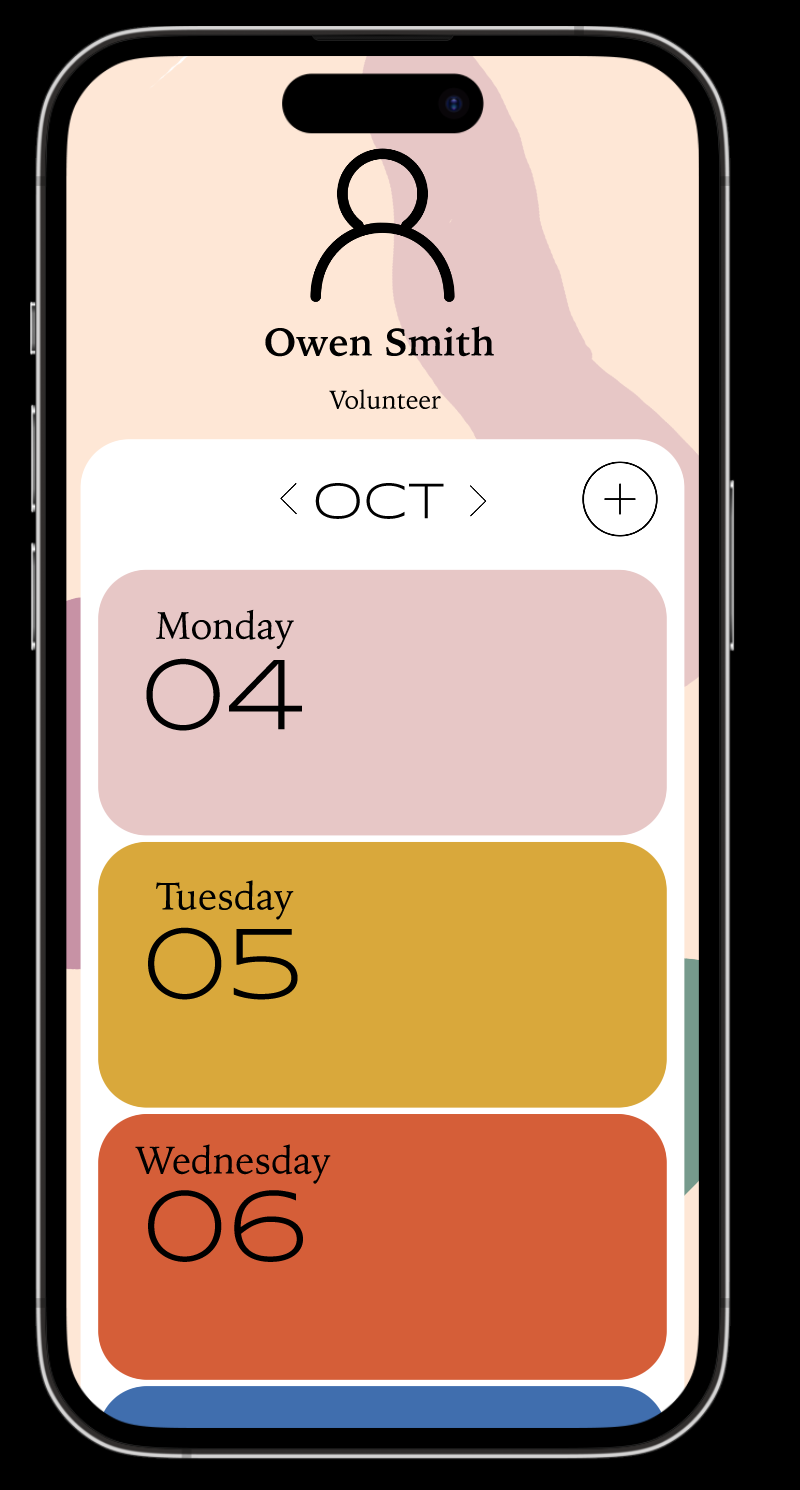
While creating this mobile interface, I came across interviewing and gathering research to best understand customers' needs at the YMCA. With that information, I created an interface that seamlessly covered needs and potential pain points. As a result, I was able to showcase this prototype for mobile app users to best understand the ability to sign up for this non-profit.
In conclusion, I learned the process of information gathering and idea generation to better my user experience. I enjoyed the ability to collaborate with a non-profit and help solve problems with existing and soon-to-be members.
Materials Used:
Figma
Coding
Prototyping
Brand Design
Strategy Design
SCROLL FOR PROCESS ︎︎︎